[리디자인] 밀리의 서재 책 이어보기 플로팅 메뉴 개선


✅ 서비스명
밀리의 서재
✅ 기타 소개
타겟 : 언제 어디서나 편하게 독서하고 싶은 사람, 책이 공간을 많이 차지하는 게 싫은 사람, 저렴한 비용으로 다독하고 싶은 사람, 쉽게 내가 읽은 책을 기록하고 싶은 사람
기능 : 이어보기, 인상 깊은 부분 메모&밑줄, 문장 검색, 책 검색, 오디오북, 도서 추천 등
해결하려는 문제 : 종이책으로 인한 환경 파괴, 종이책의 물리적 한계 (무게, 소실성, 보는 행위) 극복
✅ 좋았던 점
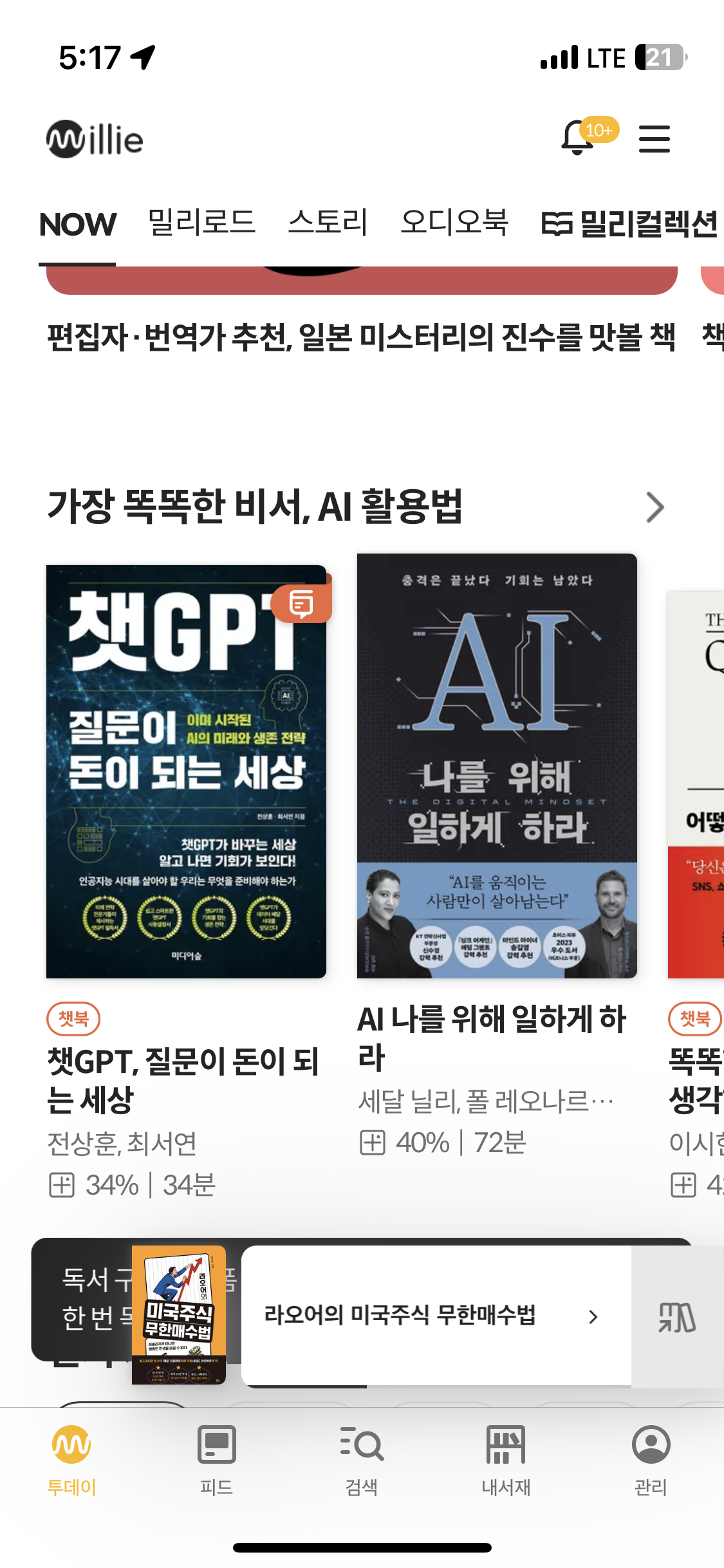
서비스를 들어가자마자 내가 읽던 책이 하단 플로팅 메뉴로 나타나서 읽다만 책을 다시 읽기 편했습니다. 해당 컴포넌트를 클릭하면 몇월 며칠 몇분에 읽던 부분으로 돌아가겠냐, 혹은 처음부터 읽겠냐고 팝업으로 물어봐서 더 신중하고 확실하게 다음 단계를 고를 수 있었습니다.
✅ 아쉬웠던 부분&이유
플로팅 메뉴의 터치영역과 의미가 모호한 아이콘이 저를 혼란스럽게 만들었습니다. 며칠 전까지 저는 왜 어쩔 때는 읽고 있는 책 목록 페이지로 이동하고, 어쩔 때는 책 읽기 페이지로 이동하는지 알 수 없었습니다. 기능의 구현방식은 간단합니다.
1. 하단에 작은 크기의 책 표지 이미지를 누르면
2. 해당 컴포넌트가 열리면서 책표지 / 책제목 / 책 관련 아이콘이 뜹니다.
이해를 돕기 위해 플로우를 이미지로 첨부하겠습니다.
해당 ui가 이렇게 된 이유를 거꾸로 생각하면, 화면에 있는 다른 콘텐츠들을 가리지 않기 위해 영역을 적게 잡은 것 같습니다.

✅ 아쉬웠던 부분에 대한 개선방안 & 이유

해당 기능을 명확히 보여주기 위해 아래 방법으로 ui를 개선했습니다.
1. 플로팅 메뉴가 열릴 때 오버레이 컴포넌트를 추가했습니다. 이렇게 되면 콘텐츠가 가려지지만, 선택한 행동에만 집중하게 됩니다. 딤 처리가 있든 없든 어차피 화면을 터치하거나 스크롤해도 플로팅메뉴가 접히는 방식이라, 그렇게 방해가 되지 않을 거라고 판단했습니다. 이어보기 기능을 사용하는 사용자의 우선적인 목표는 단지 '읽다 만 책을 이어보는 것'이기도 하고요 .
2. 컴포넌트의 의미를 명확히 하기 위해 해당 버튼의 텍스트를 추가했습니다. '다른 읽고 있는 책', '이어읽기' 같이요. 이렇게 됨으로써 버튼의 영역이 커졌지만, 1번에서 말했다시피 사용자가 원하는 바가 책을 이어보는 것이므로 행동의 의미를 더 정확하게 전달하고자 했습니다.
개선안의 아쉬운 부분도 있습니다. '다른 읽고 있는 책'의 아이콘이 그다지 명확하지 않은 것 같다는 것입니다. 더 나은 아이콘이 있을 거 같지만 빠른 챌린지 제출을 위해 그냥 제출하겠습니다. 이건 나중에 한번 변경하는 걸로 해야겠습니다.
피드백 있으시면 자유롭게 말씀 주세요!
감사합니다.
